En este artículo vamos a instalar Prestashop en un servidor VPS. Aparte de esto, vamos a configurar un dominio y añadir SSL a nuestro Prestashop para que sea seguro. Siguiendo este artículo podrás tener un Prestashop completamente funcional con un mínimo esfuerzo y poco mantenimiento. El artículo está dirigido a principiantes para que todo el mundo pueda tener un ecommerce sin hacer mucho esfuerzo.
ÍNDICE:
- Crear Servidor VPS en Clouding
- Configurar un dominio
- Añadir SSL a la web
Para hacer todo esto posible, necesitamos un proveedor de cloud. En esta ocasión vamos a utilizar Clouding.io. Se trata de una empresa española que nos provee servidores VPS con unos muy buenos precios, alta disponibilidad, asistencia técnica en español y datacenter en España (menos latencia). Además de esto, nos ofrecen imágenes de Prestashop para que pueda instalarse con más facilidad.
Para registrarnos debemos seguir este enlace y rellenar el formulario. Ahora mismo están ofreciendo 5€ de saldo totalmente gratis para que podamos hacer nuestras pruebas.
Crear Servidor VPS en Clouding
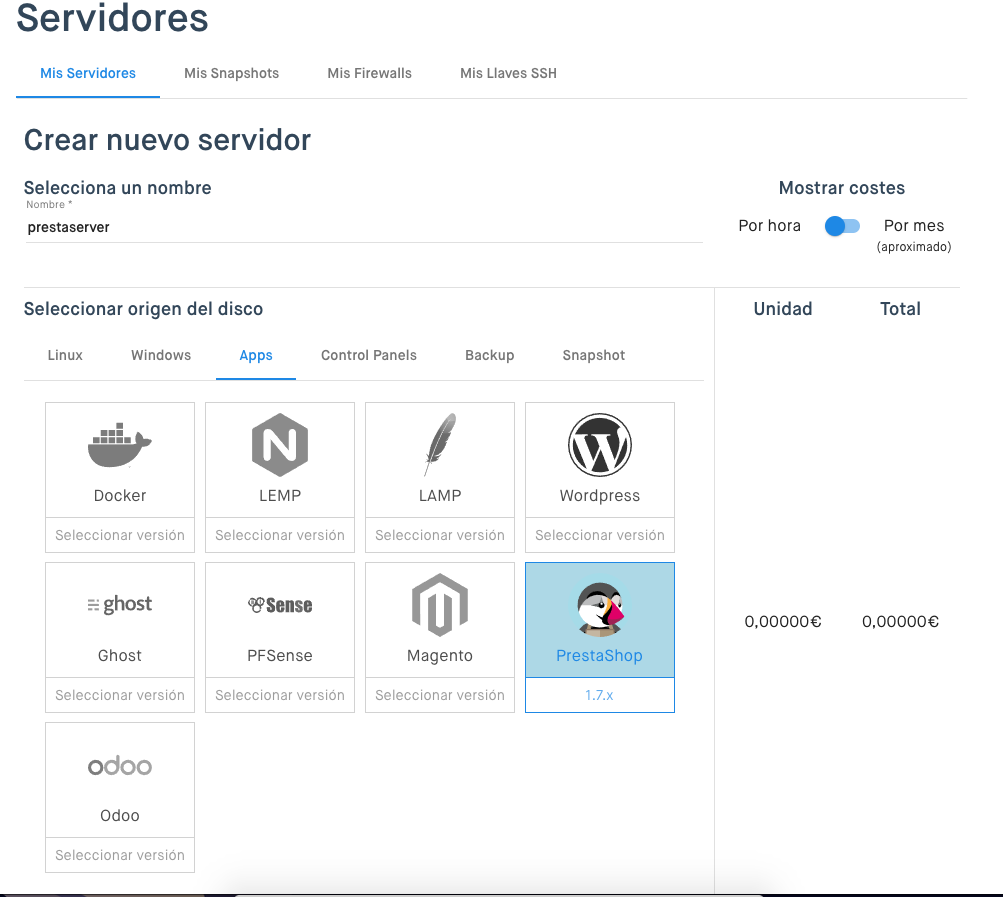
Una vez que ya tenemos la cuenta, podemos crear un nuevo servidor. Clouding nos da bastante flexibilidad a la hora elegir las especificaciones de nuestro servidor. El servidor más básico nos costará 3,63€ (IVA incluído) y tendrá 1 vCore, 2GB RAM y 5 GB SSD.
Para nuestro prestashop, vamos a elegir la imagen de prestashop 1.7.X desde el menu de apps. Esto nos instalará la última versión de prestashop en el servidor.

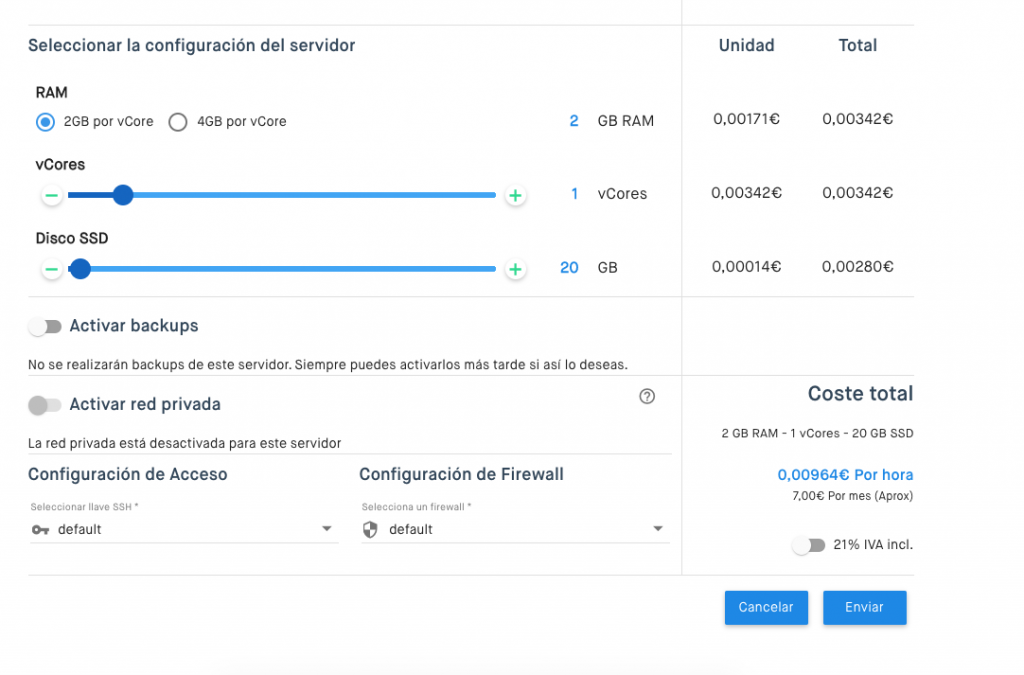
En cuanto a las especificaciones, os recomiendo las siguientes para que las cosas vayan fluidas y no tengamos problemas:

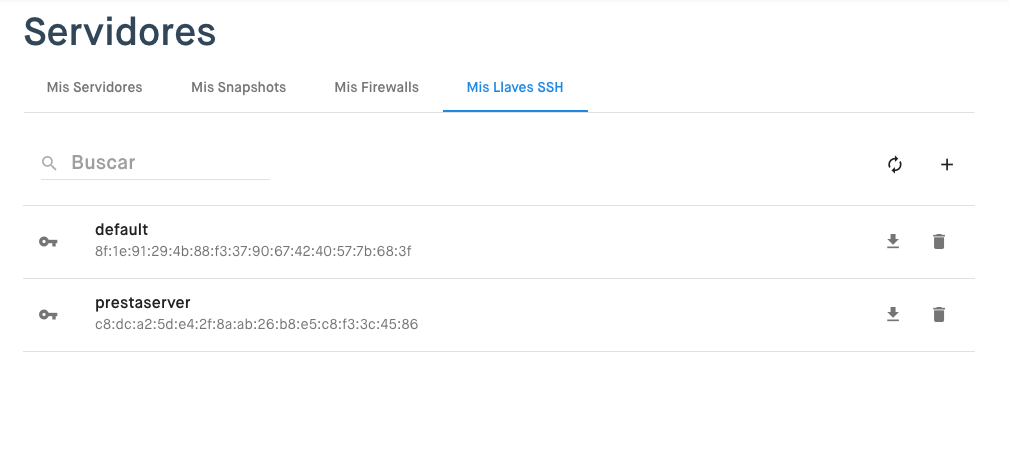
Por último, nos pedirá una configuración de acceso. Esto se trata de una clave SSH para que podamos acceder al servidor VPS. Una vez que creamos la llave SSH, nos aparecerá dicha llave en la sección de “Mis llaves SSH”

Con todo esto dicho, creamos el servidor. Este proceso puede tardar unos minutos ya que tiene crear un servidor, instalar prestashop y todos los programas que necesita prestashop para funcionar correctamente.
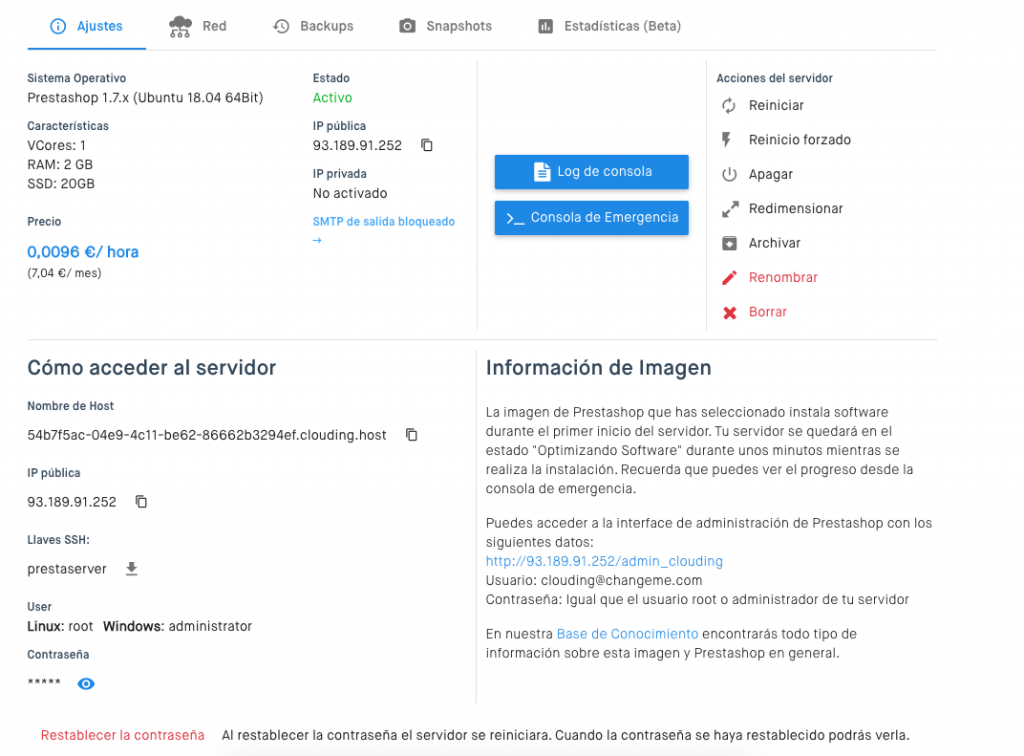
Cuando el proceso termine, nos darán la IP del servidor y las credenciales para acceder al backoffice de prestashop(apartado Información sobre la Imagen).

Con la Imagen de prestashop, tendremos las siguientes URLS:
- http://[IP_SERVIDOR]/: Se trata de la web pública. Este es el frontal de nuestra tienda de prestashop accesible por los clientes.
- http://[IP_SERVIDOR]/admin_clouding: se trata del backoffice de prestashop. Solo será accesible por el admin y servirá para configurar parámetros de la tienda.
Configurar un dominio
En mi caso yo usaré el subdominio presta.zeshanchoudhary.com para este prestashop. Si tu tienes un dominio, el proceso es similar.
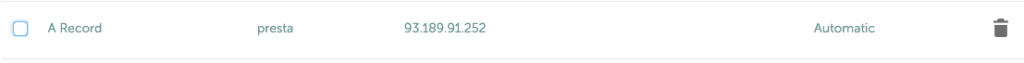
Lo primero que vamos a hacer es cambiar el DNS de nuestro dominio. Vamos a ir a nuestro proveedor de dominios y vamos a crear un nuevo registro. Este registro va a ser de tipo A y apuntará a la IP del servidor. Si usáis un dominio, solo tendréis que sustituir presta por @(referiendose al dominio completo).

* El DNS puede tardar un poco en propagarse, así que hay que tener un poco de paciencia.
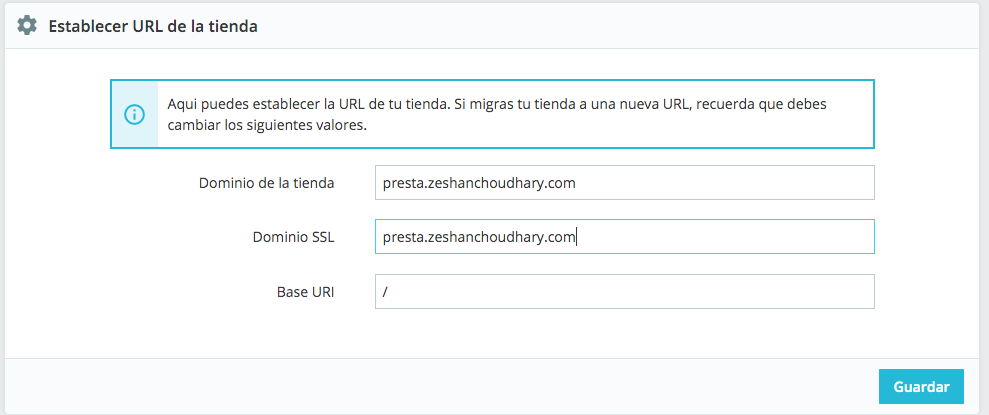
Una vez añadido el registro, ahora cambiaremos el dominio en la configuración de prestashop. Para ello, entramos en el backoffice de prestashop y vamos a parametros de la tienda > Trafico & SEO > Establecer URL de la Tienda.
Aquí cambiaremos el shop domain y el SSL domain. Estamos cambiando la URL de SSL también, ya que enseguida añadiremos SSL a nuestro sitio.

Con esto, ya tendríamos el dominio configurado y funcionando en nuestra web. Tanto la web pública como el backoffice debería funcionar con el dominio.

INCISO
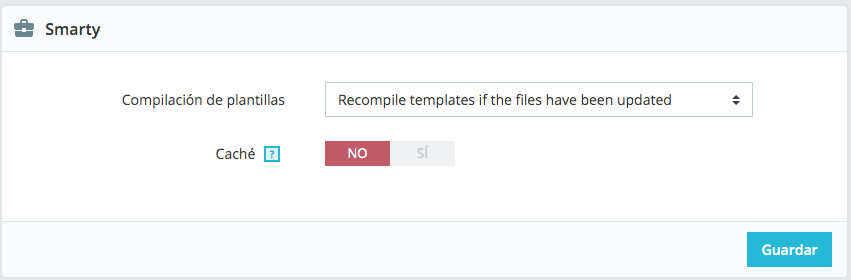
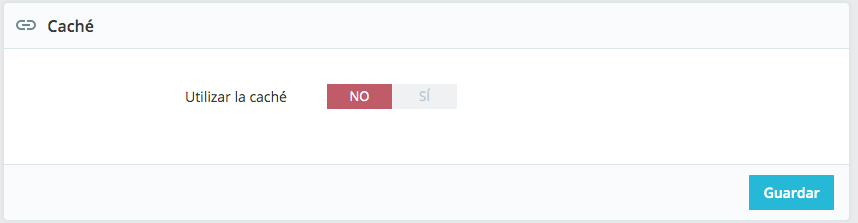
Cuando estamos cambiando configuraciones de prestashop, nos podemos encontrar con problemas de caché. Por esta razón os recomiendo que desactivéis tanto la cache de smarty como la caché normal.
La configuración de caché se encuentra en parametros Avanzados > rendimiento


Para cuando estéis listos para lanzar la tienda, os recomiendo que tengáis cache activada ya que os va a ayudar mucho en la carga de la página.
Añadir SSL a la web
Ya estamos en el último paso de este tutorial. En este paso vamos a añadir SSL a nuestro prestashop.
Para añadir SSL, tenemos que acceder remotamente a nuestro servidor VPS. Para ello, lo primero que vamos a hacer es descargarnos la llave SSH que habíamos creado antes. Os recuerdo que podéis encontrar la llave en la sección de “Mis llaves SSH”. Esta llave es fundamental para conectarnos al servidor.
Para usuarios de windows, os recomiendo usar un programa llamado PUTTY que os va a facilitar el acceso mediante SSH. Os recomiendo seguir este maravilloso artículo que ha creado la gente de Clouding.
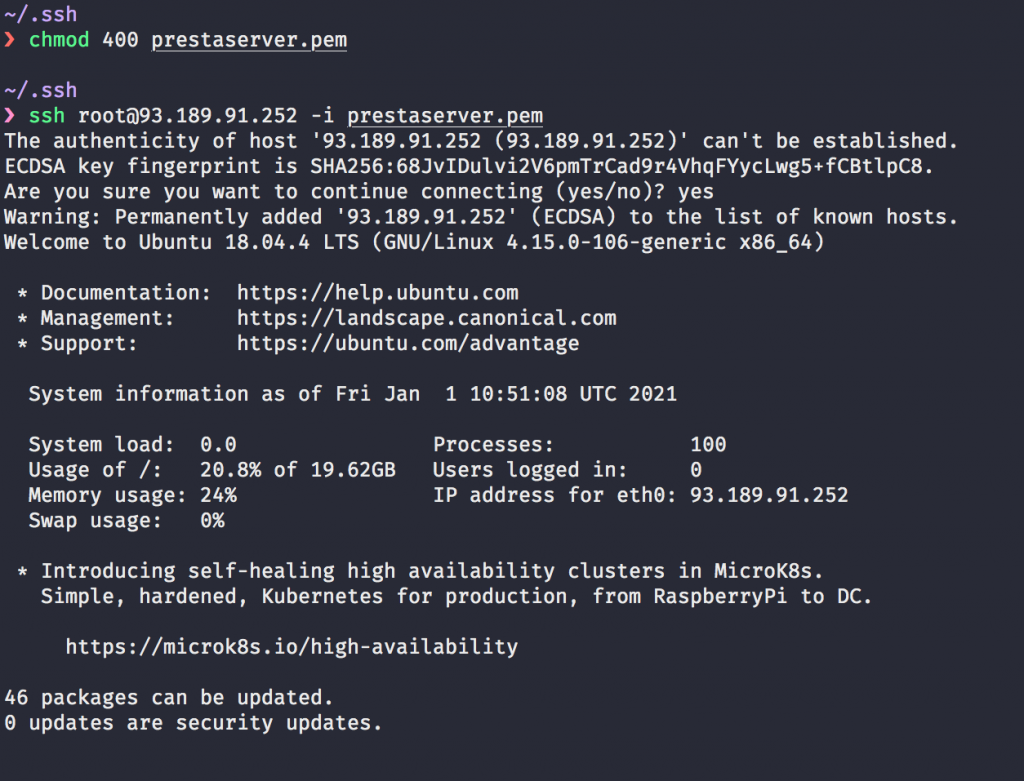
Para usuarios de Mac o Ubuntu, usaremos el comando de ssh que ya viene instalado en la mayoría de sistemas unix.
Primero vamos a cambiar los permisos del archivo y luego accedemos con el usuario root y el archivo .pem

Una vez que entramos en el servidor, se recomienda actualizar las dependencias. Asi que ejecutamos lo siguiente:
sudo apt-get install
sudo apt-get updateEl proceso de crear e instalar certificados SSL, puede ser un poco complicado, pero la gente de clouding nos provee hacer el proceso a través de un script. Por si a alguien le interesa lo que hace el script, aquí tenéis el enlace
Vamos a bajarnos el script .sh usando wget:
wget https://gitlab.com/clouding.io-tech.support/certbot-ssl-images/raw/master/prestashop-nginx-ssl.shLe daremos permisos para que sea ejecutable
chmod u+x prestashop-nginx-ssl.shEjecutamos el script con el dominio y el email. El email tiene que ser una cuenta real y activa, ya que se usará para mandar avisos sobre la caducidad de los certificados.
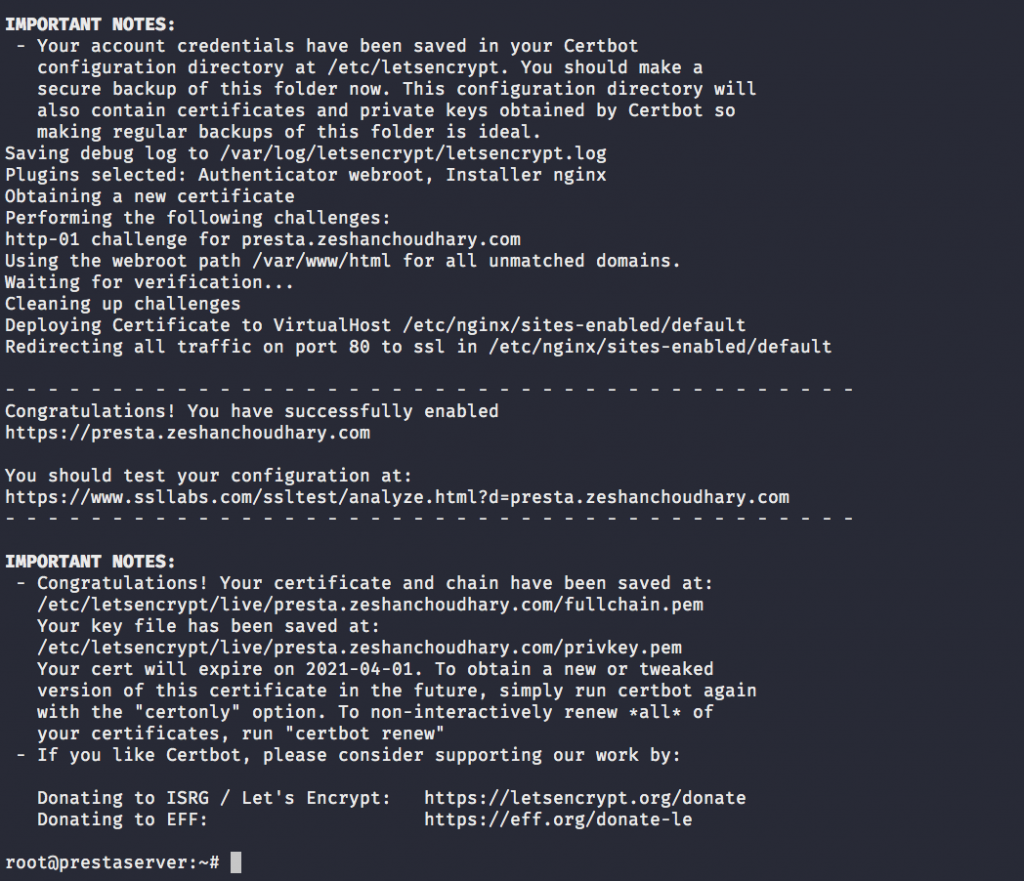
./prestashop-nginx-ssl.sh [dominio] [e-mail]Al ejecutar el script, se van a crear los certificados y se va a actualizar la configuración de nuestro sitio web con los certificados nuevos.

En esta sección hay que tener un poco de paciencia, ya que puede tardar un poco en propagarse el DNS y mostrar la web con el candado de SSL. Si no os está funcionando, simplemente esperad un poco.
Para terminar este paso necesitamos cambiar algunas configuraciones de nuestro prestashop. Puede que tengáis problemas de redirección en la web pública y que en algunas páginas os funcione el SSL y en otras no. Para solucionar estos problemas vamos a cambiar las siguientes configuraciones:
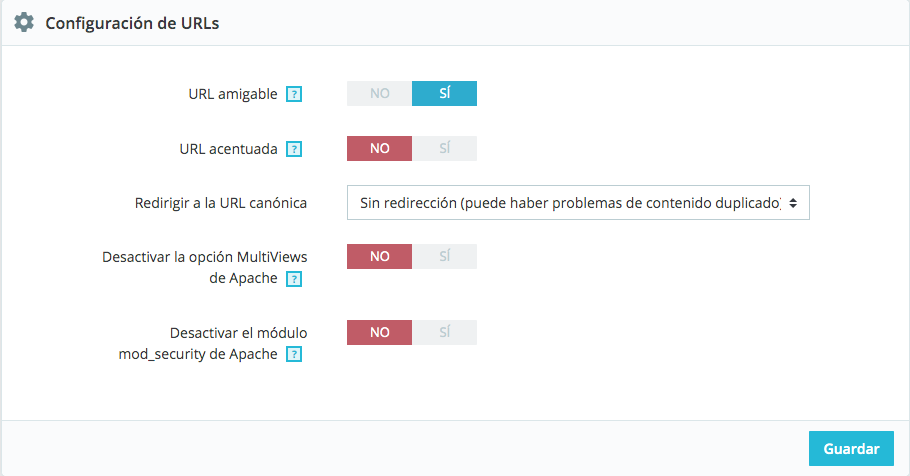
- Desactivar la redirección: Vamos a ir a la ruta de Parámetros tienda > Traffic & SEO > Configuración de URLs. Aquí cambiaremos la configuración de redirigir a la URL canónica.

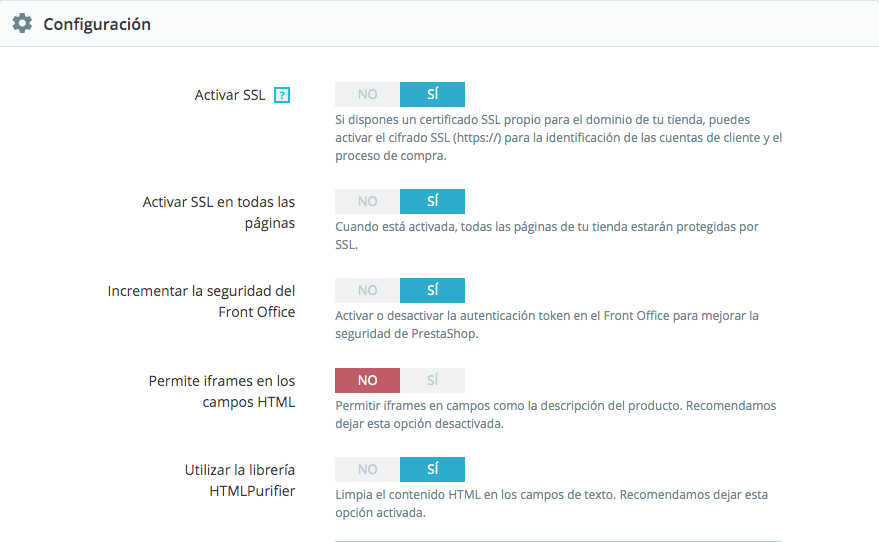
- Activar SSL en todas las páginas: Para esto iremos a parámetros tienda > configuración > SSL. Dejamos la configuración como en la captura.

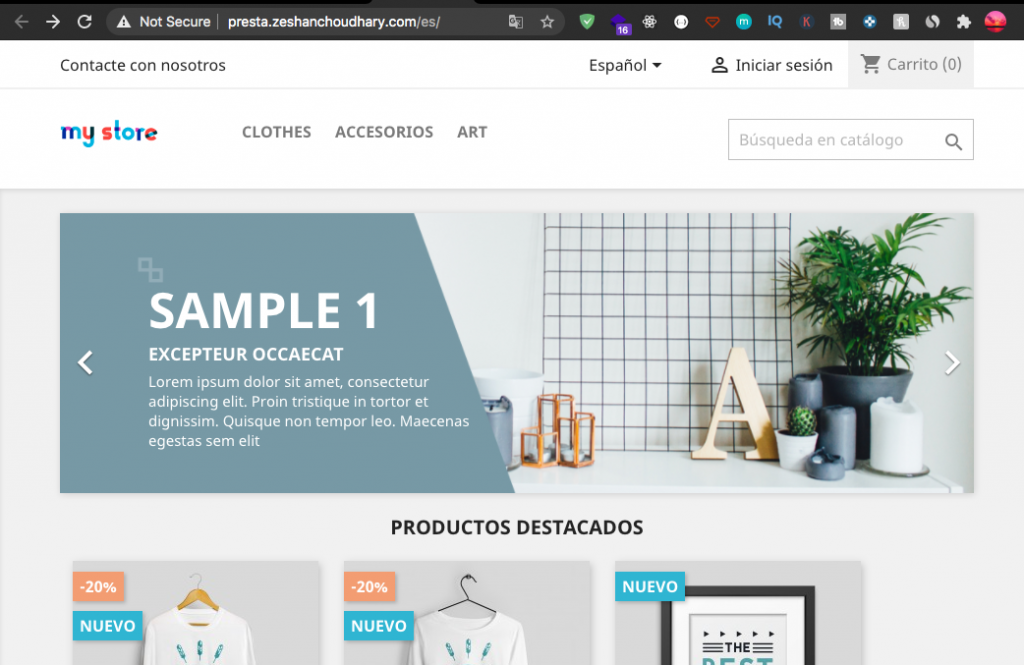
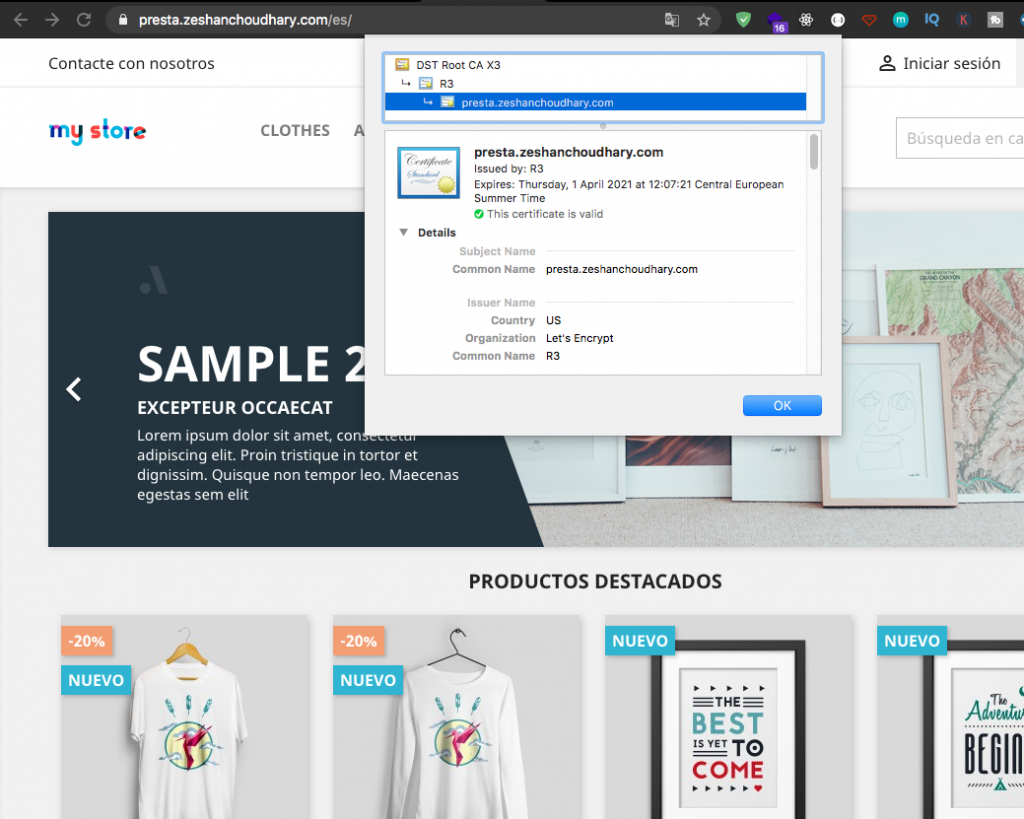
Con estos pasos ya hemos terminado el tutorial y el resultado es el siguiente:

Conclusión
En este artículo hemos instalado un Prestashop en un servidor desde cero. Además de esto, hemos añadido un dominio y al final hemos hecho el Prestashop seguro añadiéndole un certificado SSL. El tutorial ha sido dirigido hacia una audiencia principiante para que cualquier persona pueda seguir el proceso.
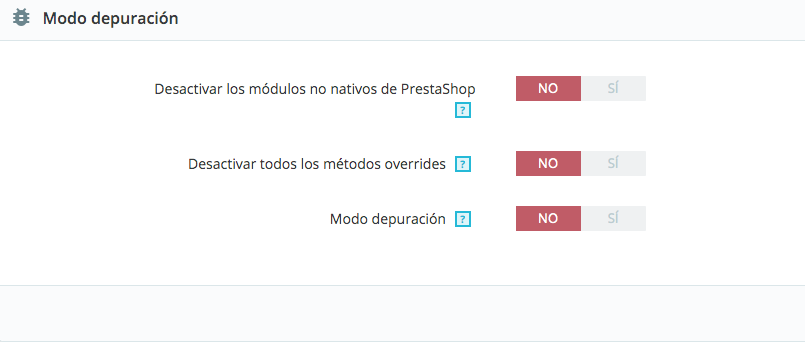
Espero que os lo hayáis pasado bien y que tengáis mucho éxito con vuestra tienda. Cuando vayáis a lanzar la tienda al público, no os olvidéis de desactivar el modo depuración. Este modo está pensado para cuando estamos en desarrollo y nos provee información sobre errores(facilita tareas de depuración).

Error Común
En muchas ocasiones se producen errores por temas de caché y en la web nos aparecen errores en rojo. Para solucionar este tipo de errores os recomiendo borrar la caché accediendo desde la terminal. Prestashop 1.7.x guarda su caché en /var/www/html/prestashop/var/cache.

